Google Analytics App+Web Property: setting up an Event tag
This is part of a series on Google Analytics App+Web Property.
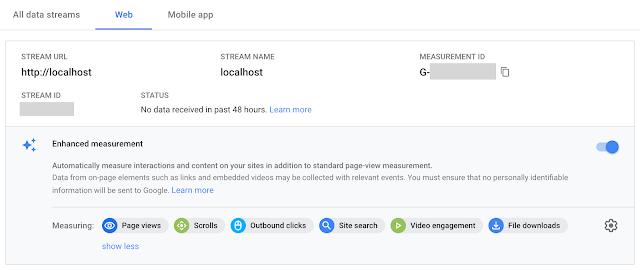
While a Configuration tag is good enough to get started, the real "fun" comes with Event tags. These tags are used to track users' interactions with your website, like clicks on links or form submissions. Some events have already been automatically setup in my App+Web Property's web data stream's "Enhanced Measurement" in Google Analytics (GA), like scrolls, file downloads and outbound link clicks.
Once again, my tags are setup in Google Tag Manager (GTM), so that minimises the code that I need to write to implement the App+Web Property's tracking. I'd already setup a Configuration tag previously, so now I want to setup an Event tag.
To conform with this recommendation, I needed to do two things:
<form action="submit.html" method="POST" onsubmit="dataLayer.push({'event': 'sign_up', 'sign_up': {'method': 'Sign-up Form'}});">
...
</form>
(Yes, I know that this is a super-simple, laughable form. But it is a working form, and that's all I needed for this test.)
Over in GTM, I setup three things:
You might noticed the canned setup. I use my GTM Event as my App+Web Event's Name. I also named my dataLayer's keys very specifically so that "method" is used explicitly. In the "real world", you might want to use other keys that align with your business' requirements, so that they not only make sense to you and your colleagues, but can also be used flexibly with other analytics/marketing implementations that need similar information.
As expected, my "sign_up" dataLayer event was detected by GTM, and that triggered GTM to fire my App+Web Event tag.
Then, when my browser loaded the next page, three hits were sent to GA's server.
...Wait a minute! Shouldn't each new page fire two events only, one for the Page view, the other for Scroll?
On closer inspection, I found that the first of the three hits was for my "sign_up" Event.
Or could it because App+Web hits are sent as a beacon? According to the Beacon API:
The point is this: when testing your App+Event implementation, you now cannot expect to see hits immediately after they're fired. Your best bet (for now) is to collect all of your hits, and then correlate them with when your tags were fired.
Fortunately, this did not affect how the App+Web Property's Real-Time report reported my new hits:
Five hits came from the homepage (see my previous post for a gotcha around them). The three new hits were for the "sign_up", "page_view" and "scroll". Whew! No surprises there!
And did the "method" Event Parameter get recorded by Google Analytics successfully? Well, I'll be damned if I can tell you, because the GA "All Events" report just isn't cooperating with me.
I'll just assume that Event Parameters are recorded and reported properly. That's safe to do, right? Right?? (Oh, please don't let there be another gotcha!)
---
And that concludes my review of setting up a Google Analytics App+Web Property. It's been relatively straightforward, but the gotchas are just too many to be comfortable with. Given that the App+Web Property is still in beta, I assume that Google is still working out its kinks. I'm pretty sure the product will improve over time.
For now, I'd say that it's 80% safe to get started with implementation and testing, if you're aware of the gotchas.
Reporting, though, is a whole other ballgame. That deserves another blog post or two on its own.
- A brief walkthrough of the setup
- Setting up a Configuration tag
- Setting up an Event tag (this post)
While a Configuration tag is good enough to get started, the real "fun" comes with Event tags. These tags are used to track users' interactions with your website, like clicks on links or form submissions. Some events have already been automatically setup in my App+Web Property's web data stream's "Enhanced Measurement" in Google Analytics (GA), like scrolls, file downloads and outbound link clicks.
Once again, my tags are setup in Google Tag Manager (GTM), so that minimises the code that I need to write to implement the App+Web Property's tracking. I'd already setup a Configuration tag previously, so now I want to setup an Event tag.
App+Web Event tag
To try out Event tagging, I setup a super simple "Sign up" form in my test website. This corresponds with a "recommended" Event that Google Analytics provides.To conform with this recommendation, I needed to do two things:
- Specify a "sign_up" Event.
- Provide a sign up "method" Event Parameter.
<form action="submit.html" method="POST" onsubmit="dataLayer.push({'event': 'sign_up', 'sign_up': {'method': 'Sign-up Form'}});">
...
</form>
(Yes, I know that this is a super-simple, laughable form. But it is a working form, and that's all I needed for this test.)
Over in GTM, I setup three things:
You might noticed the canned setup. I use my GTM Event as my App+Web Event's Name. I also named my dataLayer's keys very specifically so that "method" is used explicitly. In the "real world", you might want to use other keys that align with your business' requirements, so that they not only make sense to you and your colleagues, but can also be used flexibly with other analytics/marketing implementations that need similar information.
Inspecting the hits
Upon clicking my form's "Submit" button, what does the App+Web Event tag give me?As expected, my "sign_up" dataLayer event was detected by GTM, and that triggered GTM to fire my App+Web Event tag.
Then, when my browser loaded the next page, three hits were sent to GA's server.
...Wait a minute! Shouldn't each new page fire two events only, one for the Page view, the other for Scroll?
On closer inspection, I found that the first of the three hits was for my "sign_up" Event.
Gotcha #1: event hits aren't fired immediately
Looking at the order of the hits, my browser first loaded GTM's script, which loads its container. Then it fired the "sign_up" Event to GA. If I'm reading this correctly, then that implies that my Event hit was somehow "remembered" by either my browser or GTM, and then fired off later on.Or could it because App+Web hits are sent as a beacon? According to the Beacon API:
TheSo it could be that Firefox shows the beacon request when it has completed firing successfully, which so happened to be at the next page.Beaconinterface is used to schedule an asynchronous and non-blocking request to a web server. Beacon requests use the HTTP POST method and requests typically do not require a response. Requests are guaranteed to be initiated before a page is unloaded and they are run to completion, without requiring a blocking request (for exampleXMLHttpRequest).
The point is this: when testing your App+Event implementation, you now cannot expect to see hits immediately after they're fired. Your best bet (for now) is to collect all of your hits, and then correlate them with when your tags were fired.
Fortunately, this did not affect how the App+Web Property's Real-Time report reported my new hits:
Five hits came from the homepage (see my previous post for a gotcha around them). The three new hits were for the "sign_up", "page_view" and "scroll". Whew! No surprises there!
And did the "method" Event Parameter get recorded by Google Analytics successfully? Well, I'll be damned if I can tell you, because the GA "All Events" report just isn't cooperating with me.
I'll just assume that Event Parameters are recorded and reported properly. That's safe to do, right? Right?? (Oh, please don't let there be another gotcha!)
---
And that concludes my review of setting up a Google Analytics App+Web Property. It's been relatively straightforward, but the gotchas are just too many to be comfortable with. Given that the App+Web Property is still in beta, I assume that Google is still working out its kinks. I'm pretty sure the product will improve over time.
For now, I'd say that it's 80% safe to get started with implementation and testing, if you're aware of the gotchas.
Reporting, though, is a whole other ballgame. That deserves another blog post or two on its own.










Comments
Post a Comment